Añadiendole un fondo al nuevo gadget de seguidores de google+
Por Unknown
No comments
Hace unos días les mencione acerca del nuevo gadget de seguidores de google+ el cual como quien dice con el tiempo va a remplazar el de Google Friend Connect que usamos en la mayoría de los blog,esto debido a que todo de blogger se esta unificando con google+ ,bueno también les mencione acerca de que con los días ya íbamos a poder personalizarlo .
Hoy les voy a mostrar como poderle añadir un fondo a este gadget, lo mismo le podemos poner un color de fondo que un fondo con gradiente usando dos colores o un fondo con imagen ,Para añadir este código lo mismo lo pueden añadir en un gadget o en la plantilla antes del cierre de la etiqueta </head> .
El siguiente código es para añadirle un fondo con un solo color :
background:#dadada; Este es el color de fondo
border: 2px solid #dcdcdc; Este es el ancho del borde y el color
border-radius:3px Este es el borde de las esquinas
El siguiente código es para añadirle un fondo con gradiente usando dos colores :
Donde dice:
border: 2px solid #dcdcdc; Este es el ancho del borde y el color
border-radius:3px Este es el borde de las esquinas
background-image: -moz-linear-gradient(#dcdcdc, #000); Este es lo que muestra la imagen en gradiente #dcdcdc es el color gris y se va a mostrar arriba #000 es el color negro y se va a mostrar abajo.
El siguiente código es para añadirle un fondo con una imagen :
Donde dice:
border: 2px solid #dcdcdc; Este es el ancho del borde y el color
border-radius:3px Este es el borde de las esquinas
Hoy les voy a mostrar como poderle añadir un fondo a este gadget, lo mismo le podemos poner un color de fondo que un fondo con gradiente usando dos colores o un fondo con imagen ,Para añadir este código lo mismo lo pueden añadir en un gadget o en la plantilla antes del cierre de la etiqueta </head> .
El siguiente código es para añadirle un fondo con un solo color :
<style type='text/css'>Donde dice:
#PlusFollowers1{
background:#dadada;
display:block;
padding:15px; 15px;
border: 2px solid #dcdcdc;
border-radius:3px 3px 3px 3px;
display:inline-block;overflow:hidden;
-webkit-box-shadow: 0px 1px 1px #fff;
box-shadow: 0px 1px 1px #fff;
}
</style>
background:#dadada; Este es el color de fondo
border: 2px solid #dcdcdc; Este es el ancho del borde y el color
border-radius:3px Este es el borde de las esquinas
El siguiente código es para añadirle un fondo con gradiente usando dos colores :
<style type='text/css'>
#PlusFollowers1{
display:block;
padding:15px; 15px;
border: 2px solid #dcdcdc;
border-radius:3px 3px 3px 3px;
display:inline-block;overflow:hidden;
-webkit-box-shadow: 0px 1px 1px #fff;
box-shadow: 0px 1px 1px #fff;
background-image: -moz-linear-gradient(#dcdcdc, #000);background-image: -webkit-linear-gradient(#dcdcdc, #000);background-image: -o-linear-gradient(#dcdcdc, #000);background-image: linear-gradient(#dcdcdc, #000);
}
</style>
Donde dice:
border: 2px solid #dcdcdc; Este es el ancho del borde y el color
border-radius:3px Este es el borde de las esquinas
background-image: -moz-linear-gradient(#dcdcdc, #000); Este es lo que muestra la imagen en gradiente #dcdcdc es el color gris y se va a mostrar arriba #000 es el color negro y se va a mostrar abajo.
El siguiente código es para añadirle un fondo con una imagen :
<style type='text/css'>
#PlusFollowers1{
background: url(Aquí va la url de la imagen que quieren poner de fondo) repeat;
display:block;
padding:15px; 15px;
border: 2px solid #dcdcdc;
border-radius:3px 3px 3px 3px;
display:inline-block;overflow:hidden;
-webkit-box-shadow: 0px 1px 1px #fff;
box-shadow: 0px 1px 1px #fff;
}
</style>
Donde dice:
border: 2px solid #dcdcdc; Este es el ancho del borde y el color
border-radius:3px Este es el borde de las esquinas
Nuevo gadget para mostrar tus seguidores de Google + en blogger
Por Unknown
2 comments
Trasteando un poco en el blog me aparece un mensaje de google+ el cual me dice que acaba de salir un gadget nuevo para blogger,el cual muestra los seguidores de google+ en tu blog,este se da un parecido a la fan box de facebook te muestra el nombre que tienes en la red social por ejemplo tube trucos ,te mustra las imagenes de los seguidores y cuantos tienes,por ahora es un paso mas que da google+ brindando este gadget y como todo con el tiempo ya podremos modificarlo un poco mas para darle estilo.
A continuacion les hice una toma de pantalla al mensaje .
Para añadirlo solo deben de ir a diseño añadir un gadget y en los primeros les va a aparecer este nuevo gadget que se llama seguidores de Google + le dan un click al cuadro azul con el signo de mas y este se te añadira en el blog.
A continuacion les hice una toma de pantalla al mensaje .
Para añadirlo solo deben de ir a diseño añadir un gadget y en los primeros les va a aparecer este nuevo gadget que se llama seguidores de Google + le dan un click al cuadro azul con el signo de mas y este se te añadira en el blog.
13 aplicaciones muy buenas e imprescindibles que no pueden faltar en nuestro dispositivo android
Por Unknown
No comments
Evidentemente en este mundo de la tecnologia existen preguntas imposibles de contestar, porque lo que para algunos puede resultar de mejor gusto, para otros no lo es. Así que les muestro una lista de las 13 aplicaciones muy buenas e imprescindibles que no pueden faltar en nuestro dispositivo android.
Flipboard
Realmente es una aplicación muy buena,a nivel visual como funcional. Con esta aplicacion puedes añadir todo tipo de feeds e incluso asociarlo a tus redes sociales para que te haga un resumen de ellas.Disponible para android 2.2 o superior y con mas de 10 millones de descarga.
Evernote
Indispensable aplicación. Evernote nos permite tomar todo tipo de notas, organizar nuestras ideas y mejorar nuestra productividad. Puedes almacenar páginas, fotos, artículos enteros para luego leerlos con calma y puedes gestionar las mil tareas pendientes de una forma fácil y sencilla.Requiere de android 1.6 o superior esta cuenta con mas de 10 millones de descarga.
Endomondo
Se encuentra entre una de las mejores aplicaciones de Android para hacer deporte. Endomondo va a ser tu entrenador personal cuando sales a correr, ir en bici,o cualquier tipo de deporte. Monitorizará al detalle de tus esfuerzos para así poder mejorar.requiere de android Varía según el dispositivo.y cuenta con mas de 5 millones de descargas.
N7Player
Es una Aplicacion de música hay cientos en el google play . Pero aplicaciones diferentes y con estilo hay pocas. Con n7Player vamos a poder disfrutar de nuestra música como nunca antes lo habíamos experimentado. Disfrutad de vuestra música de la forma más visual posible con esta sencilla aplicación.requiere de android 2.2 o superior y cuenta con mas de 1 millon de descargas.
TeamViewer Control
Esta aplicacion nos va a permitir controlar nuestro PC o realmente, el de cualquier persona directamente desde nuestro Android. La aplicación va genial y es gratuita. requiere de android 1.6 o superior y cuenta con mas de 5 millones de descargas .
Any.DO
Esta aplicacion es tan solo un gestor de tareas (GTD), pero es que está diseñado de una forma tan alucinante que vale la pena bajársela.Requiere de android 2.2 o superior y cuenta con mas de 1 millon de descarga.
Shazam
Esta aplicacion va a reconocer cualquier canción que esté sonando en este momento en pocos segundos. Realmente es una de las tecnologías más alucinantes que hay.Requiere de android Varía según el dispositivo. y cuenta con mas de 50 millones de descarga.
Soundhound
Esta aplicacion va a reconocer cualquier canción que esté sonando al igual que Shazam las dos realizan la misma funcion y muy bien.Requiere de android Varía según el dispositivo. y cuenta con mas de 10 millones de descarga.
AirDroid
Con AirDroid vamos a poder controlar nuestro teléfono de forma inalámbrica desde nuestro PC. Vamos a poder pasar archivos, escribir SMS, instalar aplicaciones, ver fotos, cambiar el tono, ver videos, grabar la pantalla, hacer capturas, etc... Requiere de android 2.1 o superior y cuenta con mas de 5 millones de descarga.
ADW. Launcher
Con esta aplicacion cambiaremos nuestro escritorio por completo, cambiando el diseño y las funcionalidades. Miles de temas nuevos a nuestra disposición e infinitas posibilidades de personalizarlo. Requiere de android 1.6 o superior y cuenta con mas de 5 millones de descarga.
Go Launcher
Con esta aplicacion cambiaremos nuestro escritorio por completo, cambiando el diseño y las funcionalidades.Esta realiza la misma funcion de ADW. Launcher ambas realizan lo mismo,Miles de temas nuevos a nuestra disposición e infinitas posibilidades de personalizarlo. Requiere de android 2.0 o superior y cuenta con mas de 50 millones de descarga.
Cerberus
Cerberus nos permite tener vigilado nuestro teléfono remotamente y controlarlo a distancia. Sirve para proteger nuestro teléfono en caso de pérdida o robo. Tan solo accedemos a la versión web desde un ordenador y podremos localizar el teléfono, bloquearlo, borrar sus datos, hacer fotos del ladrón, enviarle SMS, etc.. Realmente es una aplicación imprescindible.Requiere de android 2.2 o superior y cuenta con mas de 500 mil descargas.
Dropbox
Dropbox se integra a la perfección con nuestro Android.Perfecta en todos los sentidos: bajar archivos, subir fotos automáticamente, las infinitas posiblidades que nos ofrece para compartir contenido.
Requiere de android Varía según el dispositivo. y cuenta con mas de 10 millones de descargas.
Realmente es una aplicación muy buena,a nivel visual como funcional. Con esta aplicacion puedes añadir todo tipo de feeds e incluso asociarlo a tus redes sociales para que te haga un resumen de ellas.Disponible para android 2.2 o superior y con mas de 10 millones de descarga.
Evernote
Indispensable aplicación. Evernote nos permite tomar todo tipo de notas, organizar nuestras ideas y mejorar nuestra productividad. Puedes almacenar páginas, fotos, artículos enteros para luego leerlos con calma y puedes gestionar las mil tareas pendientes de una forma fácil y sencilla.Requiere de android 1.6 o superior esta cuenta con mas de 10 millones de descarga.
Endomondo
Se encuentra entre una de las mejores aplicaciones de Android para hacer deporte. Endomondo va a ser tu entrenador personal cuando sales a correr, ir en bici,o cualquier tipo de deporte. Monitorizará al detalle de tus esfuerzos para así poder mejorar.requiere de android Varía según el dispositivo.y cuenta con mas de 5 millones de descargas.
N7Player
Es una Aplicacion de música hay cientos en el google play . Pero aplicaciones diferentes y con estilo hay pocas. Con n7Player vamos a poder disfrutar de nuestra música como nunca antes lo habíamos experimentado. Disfrutad de vuestra música de la forma más visual posible con esta sencilla aplicación.requiere de android 2.2 o superior y cuenta con mas de 1 millon de descargas.
TeamViewer Control
Esta aplicacion nos va a permitir controlar nuestro PC o realmente, el de cualquier persona directamente desde nuestro Android. La aplicación va genial y es gratuita. requiere de android 1.6 o superior y cuenta con mas de 5 millones de descargas .
Any.DO
Esta aplicacion es tan solo un gestor de tareas (GTD), pero es que está diseñado de una forma tan alucinante que vale la pena bajársela.Requiere de android 2.2 o superior y cuenta con mas de 1 millon de descarga.
Shazam
Esta aplicacion va a reconocer cualquier canción que esté sonando en este momento en pocos segundos. Realmente es una de las tecnologías más alucinantes que hay.Requiere de android Varía según el dispositivo. y cuenta con mas de 50 millones de descarga.
Soundhound
Esta aplicacion va a reconocer cualquier canción que esté sonando al igual que Shazam las dos realizan la misma funcion y muy bien.Requiere de android Varía según el dispositivo. y cuenta con mas de 10 millones de descarga.
AirDroid
Con AirDroid vamos a poder controlar nuestro teléfono de forma inalámbrica desde nuestro PC. Vamos a poder pasar archivos, escribir SMS, instalar aplicaciones, ver fotos, cambiar el tono, ver videos, grabar la pantalla, hacer capturas, etc... Requiere de android 2.1 o superior y cuenta con mas de 5 millones de descarga.
ADW. Launcher
Con esta aplicacion cambiaremos nuestro escritorio por completo, cambiando el diseño y las funcionalidades. Miles de temas nuevos a nuestra disposición e infinitas posibilidades de personalizarlo. Requiere de android 1.6 o superior y cuenta con mas de 5 millones de descarga.
Go Launcher
Con esta aplicacion cambiaremos nuestro escritorio por completo, cambiando el diseño y las funcionalidades.Esta realiza la misma funcion de ADW. Launcher ambas realizan lo mismo,Miles de temas nuevos a nuestra disposición e infinitas posibilidades de personalizarlo. Requiere de android 2.0 o superior y cuenta con mas de 50 millones de descarga.
Cerberus
Cerberus nos permite tener vigilado nuestro teléfono remotamente y controlarlo a distancia. Sirve para proteger nuestro teléfono en caso de pérdida o robo. Tan solo accedemos a la versión web desde un ordenador y podremos localizar el teléfono, bloquearlo, borrar sus datos, hacer fotos del ladrón, enviarle SMS, etc.. Realmente es una aplicación imprescindible.Requiere de android 2.2 o superior y cuenta con mas de 500 mil descargas.
Dropbox
Dropbox se integra a la perfección con nuestro Android.Perfecta en todos los sentidos: bajar archivos, subir fotos automáticamente, las infinitas posiblidades que nos ofrece para compartir contenido.
Requiere de android Varía según el dispositivo. y cuenta con mas de 10 millones de descargas.
Snapseed ya disponible para su descarga en el google play
Por Unknown
No comments
En las aplicaciones para Android existen algunas alternativas para aquellas personas a las que les guste las fotografías, desde dispositivos ,cámaras o en redes sociales . Hoy acaba de salir en el Google Play una nueva aplicación con mucho para brindar y ya cuenta con una valoracion de 5 estrellas ,su nombre es Snapseed.
Snapseed fue originalmente una app para iOS, donde ha conseguido diversos reconocimientos, ya sea de la propia Apple como de la TIPA (Technical Image Press Association), así que hay que tener claro de lo importante que es.
Lo principal de Snapseed es la posibilidad de retocar y mejorar nuestras fotografías de diversas maneras. No solo es un simple ajuste de colores, sino que podemos aplicar diversos filtros que añadan otra dimensión a nuestra foto. Además, podemos realizar estos ajustes de manera selectiva sobre determinadas zonas de la foto. Así, si queremos realzar el brillo de un elemento en particular, o apagar el color solo en una parte, podemos hacerlo.
Entre estos filtros se encuentran el consabido Blanco y Negro y el clásico Vintage, junto con otros mas. Centrar el foco de la imagen, que permite definir un sitio concreto de la fotografía a partir del cual desenfocar el resto; Tilt-Shift, que hace que la foto esté realizada con una lente macro; y Retrolux, que aplica un estilo desgastado. Además, podemos añadir marcos a todas nuestras fotos.
Descargar: Snapseed en el Google Play
Snapseed fue originalmente una app para iOS, donde ha conseguido diversos reconocimientos, ya sea de la propia Apple como de la TIPA (Technical Image Press Association), así que hay que tener claro de lo importante que es.
Lo principal de Snapseed es la posibilidad de retocar y mejorar nuestras fotografías de diversas maneras. No solo es un simple ajuste de colores, sino que podemos aplicar diversos filtros que añadan otra dimensión a nuestra foto. Además, podemos realizar estos ajustes de manera selectiva sobre determinadas zonas de la foto. Así, si queremos realzar el brillo de un elemento en particular, o apagar el color solo en una parte, podemos hacerlo.
Entre estos filtros se encuentran el consabido Blanco y Negro y el clásico Vintage, junto con otros mas. Centrar el foco de la imagen, que permite definir un sitio concreto de la fotografía a partir del cual desenfocar el resto; Tilt-Shift, que hace que la foto esté realizada con una lente macro; y Retrolux, que aplica un estilo desgastado. Además, podemos añadir marcos a todas nuestras fotos.
Descargar: Snapseed en el Google Play
Como crear con CSS3 el efecto de texto borroso con un mensaje que se sobrepone
Por Unknown
1 comment
La mayoria de las veces en muchos sitios,blog nos encontramos con un mensaje lo mismo puede ser que estara fuera por un tiempo o por algun motivo quieren mostrar algun mensaje ,o simplemente quieren que se sobreponga un mensaje o texto por encima de lo demas ,hay una forma muy elegante que lo podemos obtener con CSS3 dando un efecto de texto borroso y por encima del mismo un mensaje que se sobrepone.Este efecto es muy cencillo de obtener a continuacion les explico como.
El siguiente código lo podemos colocar en donde ustede quieran ,en la plantilla ,en una entrada o en un gadget en la sidebar.Todo va en la imaginacion de cada cual .
Lo que esta en color 400 es el ancho de la caja que contiene el texto borroso .
Lo que esta en color 200 es la altura de la caja que contiene el texto borroso.
Lo que esta en color FF8C00 es el color de fondo del mensaje que se sobrepone.
El siguiente código lo podemos colocar en donde ustede quieran ,en la plantilla ,en una entrada o en un gadget en la sidebar.Todo va en la imaginacion de cada cual .
<style>Ejemplo:
.TTBorroso {
color:transparent;
text-shadow:0 0 8px black;
margin:0 auto;
background:#a9a9a1;
width:400px;
position:relative;
height:200px;
padding:10px;
border-radius:10px 10px 10px 10px;
}
.TTsobrepone {
font-weight:bold;
left:23%;
width:50%;
height:25%;
top:25%;
bottom:25%;
text-align:left;
padding:10px 10px 30px;
position:absolute;
background:#FF8C00;
color:#000;
text-shadow: 0px 1px 1px #fff;
box-shadow: 2px 2px 6px #000;
border-radius:10px 10px 10px 10px;
cursor:move;
}
</style>
<div class="TTBorroso">
<div class="TTsobrepone">
Aquí va el texto que se sobrepone </div>
Aquí va el texto que se vera borroso pueden poner lo que quieran.</div>
Esto es un mensaje para que miren como se sobrepone por encima en un contenedor borroso.
Aquí va el texto que se vera borroso pueden poner lo que quieran, Aquí va el texto que se vera borroso pueden poner lo que quieran. Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran.
Aquí va el texto que se vera borroso pueden poner lo que quieran, Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran Aquí va el texto que se vera borroso pueden poner lo que quieran.Lo que esta en color 400 es el ancho de la caja que contiene el texto borroso .
Lo que esta en color 200 es la altura de la caja que contiene el texto borroso.
Lo que esta en color FF8C00 es el color de fondo del mensaje que se sobrepone.
Como añadir un autor a blogger usando el nuevo diseño
Por Unknown
2 comments
Muchos blogs cuentan con varios autores.lo cual es una ayuda para el mismo ya que mientras mas autores aiga mas entradas publican y es un muy buen beneficio para el blog.El que cuente con un blog y simplemente quisiera invitar a alguna persona a su blog y brindarles la posibilidad de acceso para publicar en en el mismo ,es bien cencillo de realizar este paso.
Un bloguero puede agregar hasta 100 autores en un blog, este cuenta con dos niveles de acceso que se le puede dar a los autores.
1-Darle acceso de autor, esto le dará a los invitados acceso a publicar únicamente .
2-Darle acceso de administrador, esto le dará a los invitados acceso completo a su blog. A las entradas ,paginas,estadisticas,comentarios,plantilla,y a la configuracion del mismo.
Para añadirlo nos dirigimos a nuestro control de panel en blogger,y en el blog que quieres añadir al invitado damos click en la pestaña y click en configuracion como muestro en la siguiente imagen.
Ahora nos dirigimos a permisos y damos click en añadir autores .
En el recuadro van a colocar la direccion de correo de la persona que quieren invitar y damos click en el boton invitar a autores.
Aquí van a ver que ya tienen la invitacion pendiente .
A la persona la cual le enviastes la invitacion va a recibir algo como en la siguiente imagen.
Una ves el invitado haga click en la invitacion lo va a dirigir a su control de panel que automaticamente tiene acceso solo a publicar eso si la persona a la cual invitas debe tener cuenta con google o blogger para poder entrar ahora si el dueño decea cambiar el acceso del invitado solo se dirige a la imagen 4 y en el cuadro del invitado va a ver una pestaña le das click para abrirla y le puedes cambiar a administrador.
Eso si el unico que tiene el acceso y control por completo a permitirle al invitado que sea autor para que publique o administrador para que tenga acceso a publicar y a otras cosas mas ,es el administrador del blog o sea el dueño como tambien tienes la opcion de eliminarlo por completo vas a configuracion >> permisos y pones el mouse,raton encima del invitado te va a aparecer la pestañita para darle el acceso como autor o administrador y al final te aparece una X le das click en ella y si lo que quieres es eliminarlo por completo y ya no tendra mas acceso a tu blog.
Un bloguero puede agregar hasta 100 autores en un blog, este cuenta con dos niveles de acceso que se le puede dar a los autores.
1-Darle acceso de autor, esto le dará a los invitados acceso a publicar únicamente .
2-Darle acceso de administrador, esto le dará a los invitados acceso completo a su blog. A las entradas ,paginas,estadisticas,comentarios,plantilla,y a la configuracion del mismo.
Para añadirlo nos dirigimos a nuestro control de panel en blogger,y en el blog que quieres añadir al invitado damos click en la pestaña y click en configuracion como muestro en la siguiente imagen.
Ahora nos dirigimos a permisos y damos click en añadir autores .
En el recuadro van a colocar la direccion de correo de la persona que quieren invitar y damos click en el boton invitar a autores.
Aquí van a ver que ya tienen la invitacion pendiente .
A la persona la cual le enviastes la invitacion va a recibir algo como en la siguiente imagen.
Una ves el invitado haga click en la invitacion lo va a dirigir a su control de panel que automaticamente tiene acceso solo a publicar eso si la persona a la cual invitas debe tener cuenta con google o blogger para poder entrar ahora si el dueño decea cambiar el acceso del invitado solo se dirige a la imagen 4 y en el cuadro del invitado va a ver una pestaña le das click para abrirla y le puedes cambiar a administrador.
Eso si el unico que tiene el acceso y control por completo a permitirle al invitado que sea autor para que publique o administrador para que tenga acceso a publicar y a otras cosas mas ,es el administrador del blog o sea el dueño como tambien tienes la opcion de eliminarlo por completo vas a configuracion >> permisos y pones el mouse,raton encima del invitado te va a aparecer la pestañita para darle el acceso como autor o administrador y al final te aparece una X le das click en ella y si lo que quieres es eliminarlo por completo y ya no tendra mas acceso a tu blog.
Señalando el código que añadimos en nuestra plantilla
Por Unknown
No comments
A muchas personas le a sucedido que después de añadir un código en la plantilla de el blog, tiempo despues presentan problemas para quitarlo una vez quieren prescindir del código añadido.La solución para que no suceda eso es muy cencilla ,solo debemos señalizar ese código en la plantilla para poder localizarlo cuando ya lo quieras retiral.
Existen dos formas de marcar cualquier cosa,código que pongamos en la plantilla para saber donde se encuentra después y saber de que es cada código.Para el CSS hay una señalizacion y otra que se usa en la parte de HTML.
¿Como se distinge el CSS del HTML en la plantilla?
El CSS de nuestra plantilla es todo aquel código que se encuentra incluido entre las etiquetas <b:skin><![CDATA[/* y ]]></b:skin>.
El HTML de nuestra plantilla se considera desde la etiqueta (]]></b:skin>) hasta el final de la plantilla.
Como señalizar lo que se añade en el CSS
Ejemplo:
Añadiendo esas lineas ya sabremos definir de que es cada codigo que añadimos en nuestra plantilla en la parte del css.
Haciendo esto ya tendremos mas control sobre el código de nuestra plantilla.
Como ya les mencione arriba, desde la etiqueta ]]></b:skin> hasta el final de la plantilla se podría decir que es el código HTML, Nota: Siempre tomando la precaucion de no incluir nada entre las etiquetas </head> y <body>.
Ejemplo:
Como señalizar lo que se añade en el HTML
Para asegurarnos aún más podríamos marcar el código a comienzo y al final de este:
Ejemplo:
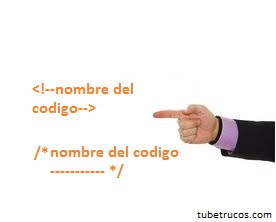
De esta forma los navegadores no interpretarán lo que pongan dentro de /* ---- */ <!-- -->
/* Aquí va el nombre que le quieras dar al código
------------------------------------------------------- */
<!-- Aquí va el nombre que le quieras dar al código -->
, es decir, no se mostrará nada en el blog.
Existen dos formas de marcar cualquier cosa,código que pongamos en la plantilla para saber donde se encuentra después y saber de que es cada código.Para el CSS hay una señalizacion y otra que se usa en la parte de HTML.
¿Como se distinge el CSS del HTML en la plantilla?
El CSS de nuestra plantilla es todo aquel código que se encuentra incluido entre las etiquetas <b:skin><![CDATA[/* y ]]></b:skin>.
El HTML de nuestra plantilla se considera desde la etiqueta (]]></b:skin>) hasta el final de la plantilla.
Como señalizar lo que se añade en el CSS
/* Aquí va el nombre que le quieras dar al código
------------------------------------------------------- */
Ejemplo:
/* Estilos de los comentarios o estilo del buscador etc....
------------------------------------------------------- */
aquí va el codigo que vas a añadir.
Añadiendo esas lineas ya sabremos definir de que es cada codigo que añadimos en nuestra plantilla en la parte del css.
Haciendo esto ya tendremos mas control sobre el código de nuestra plantilla.
Como ya les mencione arriba, desde la etiqueta ]]></b:skin> hasta el final de la plantilla se podría decir que es el código HTML, Nota: Siempre tomando la precaucion de no incluir nada entre las etiquetas </head> y <body>.
Ejemplo:
</head>
Aquí no puede ir nada
<body>
Como señalizar lo que se añade en el HTML
<!-- Aquí va el nombre que le quieras dar al código -->
Para asegurarnos aún más podríamos marcar el código a comienzo y al final de este:
Ejemplo:
<!-- Inicio del script de los emoticones -->
aquí va el código que vas a añadir.
<!-- Final del script de los emoticones -->
De esta forma los navegadores no interpretarán lo que pongan dentro de /* ---- */ <!-- -->
/* Aquí va el nombre que le quieras dar al código
------------------------------------------------------- */
<!-- Aquí va el nombre que le quieras dar al código -->
, es decir, no se mostrará nada en el blog.
Como mostrar en feedburner las entradas resumidas
Por Unknown
No comments
Normalmente ya se usa mucho las entradas resumidas en los blogs y paginas web,pero no solo ahi podemos resumir nuestras entradas,si cuentan con feedburner tambien podemos resumir nuestras entradas al gusto de cada cual uno mismo escoge cuantos caracteres decea que se muestren.tambien nos brinda la posibilidad de agregar un texto adicional al final del resumen.
Ahora se dirigen a su cuenta de Feedburner,una ves allí vamos a entrar en Optimize y buscamos >>> Summary Burner, Le damos click y entonces ahora pueden elegir el número de caracteres que decean mostrar en el resumen del feed, en el cuadro siguiente agregan un texto si lo desean. Da click en Activar y listo.
De esta forma,Todos aquellas personas quienes lean tu feed ya sea desde un lector de feeds o los que se suscriben por correo verán sólo el número de caracteres que elegiste para el párrafo así como el texto al final del feed.
Siempre tengan en cuenta antes de estos procedimientos ,si tu feed verdaderamente necesita mostrarse resumido.
Ahora se dirigen a su cuenta de Feedburner,una ves allí vamos a entrar en Optimize y buscamos >>> Summary Burner, Le damos click y entonces ahora pueden elegir el número de caracteres que decean mostrar en el resumen del feed, en el cuadro siguiente agregan un texto si lo desean. Da click en Activar y listo.
De esta forma,Todos aquellas personas quienes lean tu feed ya sea desde un lector de feeds o los que se suscriben por correo verán sólo el número de caracteres que elegiste para el párrafo así como el texto al final del feed.
Siempre tengan en cuenta antes de estos procedimientos ,si tu feed verdaderamente necesita mostrarse resumido.
Como colocar paypal en nuestros sitios con una imagen diferente a su boton
Por Unknown
No comments
Hace unos dias Ivan me preguntaba si era posible colocar paypal en nuestros sitio web o blog pero con una imagen diferente a la de su boton, el cual generalmente tienen la mayoria de las personas en sus sitios.para que las personas realisen una donación vía Pay-Pal.
La respuesta es si, si se puede,Muchos de seguro navegando se han de encontrar con varios sitio que tienen la Famosa frase " Me invitas un cafe '' La cual la usan para que las personas hagan alguna donacion,Ivan la forma de implementar esto en tu sitio es de lo mas facíl,solo en unos pocos paso a seguir y listo.
A continuacion les muestro el codigo y sus cambios a seguir.
Ejemplo para que vean como funciona al dar click sobre la imagen:

El codigo se coloca en un gadget en cualquier parte del sitio en la barra lateral al final etc...
Donde dice Tu correo que tienes en paypal Lo cambian por el correo que tienen asociada a paypal.
Donde dice Me Invítas un café! esa frase la pueden cambiar por la que quieran es agusto de cada cual esta aparece en donde colocan la donacion que te van a dar .
Done dice http://img89.xooimage.com/files/1/4/8/cafe-cup-image2-399cb3b.gif es donde van a colocar la imagen como esta en el ejemplo .
Una ves hecho eso, guardan el gadget y todo ya esta listo ya cuentan con paypal en su sitio con una imagen diferente a su boton
La respuesta es si, si se puede,Muchos de seguro navegando se han de encontrar con varios sitio que tienen la Famosa frase " Me invitas un cafe '' La cual la usan para que las personas hagan alguna donacion,Ivan la forma de implementar esto en tu sitio es de lo mas facíl,solo en unos pocos paso a seguir y listo.
A continuacion les muestro el codigo y sus cambios a seguir.
<a target="_blank" href="https://www.paypal.com/cgi-bin/webscr?cmd=_xclick&business=Tu correo que tienes en paypal&item_name=Me Invítas un café!&no_shipping=1&cn=Comentarios%20%28opcional%29&tax=0&currency_code=EUR&lc=ES&bn=PP%2dDonationsBF&charset=UTF%2d8"><img style="width: 92px; height:115px;" src="http://img89.xooimage.com/files/1/4/8/cafe-cup-image2-399cb3b.gif" /></a>
Ejemplo para que vean como funciona al dar click sobre la imagen:
El codigo se coloca en un gadget en cualquier parte del sitio en la barra lateral al final etc...
Donde dice Tu correo que tienes en paypal Lo cambian por el correo que tienen asociada a paypal.
Donde dice Me Invítas un café! esa frase la pueden cambiar por la que quieran es agusto de cada cual esta aparece en donde colocan la donacion que te van a dar .
Done dice http://img89.xooimage.com/files/1/4/8/cafe-cup-image2-399cb3b.gif es donde van a colocar la imagen como esta en el ejemplo .
Una ves hecho eso, guardan el gadget y todo ya esta listo ya cuentan con paypal en su sitio con una imagen diferente a su boton
El nuevo juego Angry Birds Star Wars Ya se encuentra disponible para su descarga en el google play
Por Unknown
No comments
Hace unos dias les brinde Un adelanto del nuevo juego Angry Birds Star Wars,Bueno hoy es el dia acaba de salir y ya se encuentra disponible en el google play.Este juego es el mas popular entre muchos que ya existen para dispositivos android, Estos dichosos pajaritos aparecen cada vez mas por todas partes y en lugares que uno ni se imaginan,como en los diferentes escenarios clásicos de Star Wars.Con su sistema sencillo y fácil de entender pero tambien con un potencial para enganchar a todos.
Ahora cuenta con mas elementos jugables. Por ejemplo, el sable láser nos permite cortar estructuras antes de golpear en ellas para hacer incluso mas daño, además de devolver los disparos que nos hagan desde ellas.Otros personajes podrán usar la fuerza para mover bloques. Estas novedades, unidas a otros mecanismos como la gravedad ya introducidos en Angry Birds Space, aumentan la complejidad del juego.y así disfrutar mas del mismo.
Enlace para su descarga : Angry Birds Star Wars
Ahora cuenta con mas elementos jugables. Por ejemplo, el sable láser nos permite cortar estructuras antes de golpear en ellas para hacer incluso mas daño, además de devolver los disparos que nos hagan desde ellas.Otros personajes podrán usar la fuerza para mover bloques. Estas novedades, unidas a otros mecanismos como la gravedad ya introducidos en Angry Birds Space, aumentan la complejidad del juego.y así disfrutar mas del mismo.
Enlace para su descarga : Angry Birds Star Wars
Como evitar hacer Hotlinking
Por Unknown
No comments
Muchas veces buscando la imagen correcta para colocar en una entrada o en el blog, muchas personas lo que hacen es enlazar directamente la imagen desde la página en la que esta se encuentra. Esto es conocido como Hotlinking y es una práctica inadecuada ya que produce demasiado consumo de banda extra en el sitio web donde se encuentra alojada la imagen,por lo que nos estamos perjudicando nosotros mismos.si muchos usamos la misma url de la imagen esto ocaciona que en la mayoria de los sitios donde esta se encuentra deje de mostrarse y todo por la sencilla razon de copiar y pegar.
Para hacerlo de forma correcta y no perjudicar a los demas , deberíamos descargar la imagen a nuestra PC,y luego subirla a un servidor gratuito y tomar la dirección (url) que nos brindan desde allí. Por supuesto esto nos llevará unos minutos mas pero es lo mas adecuado y correcto.
Para hacerlo de forma correcta y no perjudicar a los demas , deberíamos descargar la imagen a nuestra PC,y luego subirla a un servidor gratuito y tomar la dirección (url) que nos brindan desde allí. Por supuesto esto nos llevará unos minutos mas pero es lo mas adecuado y correcto.
Las dos mejores estaciones de radio para tu dispositivo android
Por Unknown
1 comment
Existen muchas aplicaciones para android acerca de musica,pero nada mejor que escuchar la estacion de radio favorita con la musica de nuestra preferencia pero para eso nesecitamos una buena aplicacion,bueno de eso se trata esta entrada aquí les muestro Las dos mejores estaciones de radio para tu dispositivo android.

1-Internet Radio
Esta es una de las mejores aplicaciones de radio para Android, esta te da acceso para escuchar más de 50.000 estaciones de radios de distintos países. estaciones exclusivas para escuchar música clásica, rock, pop, alternativa y otros géneros de música. También cuenta con muchas otras categorías sobre educación, deportes y mas.
Tambien incluye un temporizador que te permite ir a dormir escuchando la música que te gusta.
Las características :
• 50.000 emisoras de radio de todo el mundo
• Estilo de pantalla tipo radio antigua
• Información de la canción (título/cantante)
• Control de Brillo/ Volumen
• Búsqueda de emisoras de radio
• Emisoras de radio de diversos países
• Las 100 mejores estaciones
• Temporizador!
Enlace de Descarga: Internet Radio
2-Radio.com
Esta combina lo mejor de CBS Radio y Yahoo! Música. Lo mejor que han rectificado la aplicación desde abajo hasta mejorar la calidad de audio, mejorar la estabilidad, y la introducción de nuevas funciones que hacen que sus emisoras favoritas funcionen al maximo. En esta radio la Música es exclusivamente digital, HD, puedes Navegar a través de una docena géneros musicales y obtener noticias locales y deportes .Tambiem nos permite guardar la estación favorita pero para esto debemos registrarnos.
• Examinar las últimas noticias directamente en la app
• Buscar en todo el catálogo estación con facilidad
• Ajustar su calidad de audio y el formato para adaptarlo a nuestras necesidades
• Reproducción fácilmente
Enlace de Descarga: Radio.com
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.

1-Internet Radio
Esta es una de las mejores aplicaciones de radio para Android, esta te da acceso para escuchar más de 50.000 estaciones de radios de distintos países. estaciones exclusivas para escuchar música clásica, rock, pop, alternativa y otros géneros de música. También cuenta con muchas otras categorías sobre educación, deportes y mas.
Tambien incluye un temporizador que te permite ir a dormir escuchando la música que te gusta.
Las características :
• 50.000 emisoras de radio de todo el mundo
• Estilo de pantalla tipo radio antigua
• Información de la canción (título/cantante)
• Control de Brillo/ Volumen
• Búsqueda de emisoras de radio
• Emisoras de radio de diversos países
• Las 100 mejores estaciones
• Temporizador!
Enlace de Descarga: Internet Radio
2-Radio.com
Esta combina lo mejor de CBS Radio y Yahoo! Música. Lo mejor que han rectificado la aplicación desde abajo hasta mejorar la calidad de audio, mejorar la estabilidad, y la introducción de nuevas funciones que hacen que sus emisoras favoritas funcionen al maximo. En esta radio la Música es exclusivamente digital, HD, puedes Navegar a través de una docena géneros musicales y obtener noticias locales y deportes .Tambiem nos permite guardar la estación favorita pero para esto debemos registrarnos.
• Examinar las últimas noticias directamente en la app
• Buscar en todo el catálogo estación con facilidad
• Ajustar su calidad de audio y el formato para adaptarlo a nuestras necesidades
• Reproducción fácilmente
Enlace de Descarga: Radio.com
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.
Jugar beisbol con 9 Innings 2013 Pro Baseball para android
Por Unknown
No comments
Para los amantes del deporte en este caso el de beisbol ,Baseball les presento esta aplicacion para dispositivos android todo gracias a Com2us por la realizacion de este maravilloso juego, actualmente es el numero 1 en juegos de beisbol ,Baseball muy facíl de jugar y divertido ,este cuenta con un escenario casi real al igual que los jugadores,con este juego puedes administrar tu propio equipo en el cual puedes controlar todos los jugadores orden de lansadores quien inicia quien no quien es el relevo al igual que con los bateadores ,lo mismo en el campo.
A medidas que vayas jugando contra otros equipos en la temporada y ganes vas acumulando puntos los cuales puedes añadirles a tus jugadores para hacerlos mas fuertes,tambien cuentas con muchas funciones mas esta aplicacion cuenta con:
1.000.000 - 5.000.000 de descarga .
Con una valoracion de casi 5 estrellas
Su ultima actualizacion fue el :
26 de septiembre de 2012
Su versión actual:
1.0.4
Requiere de Android:
2.2 o superior
Descargar 9 Innings 2013 Pro Baseball
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.
A medidas que vayas jugando contra otros equipos en la temporada y ganes vas acumulando puntos los cuales puedes añadirles a tus jugadores para hacerlos mas fuertes,tambien cuentas con muchas funciones mas esta aplicacion cuenta con:
1.000.000 - 5.000.000 de descarga .
Con una valoracion de casi 5 estrellas
Su ultima actualizacion fue el :
26 de septiembre de 2012
Su versión actual:
1.0.4
Requiere de Android:
2.2 o superior
Descargar 9 Innings 2013 Pro Baseball
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.
Cada que tiempo se recomienda cambiar la Imagen de perfil en facebook
Por Unknown
No comments
En la famosa red social ''facebook'' tener una buena imagen de perfil es muy importante ya que es la manera mas correcta y confiable, para que tus seguidores,fan te identifiquen, y confíen en ti.Ahora lo que muchas personas preguntan ya sea en redes sociales o en foros es Cada que tiempo se recomienda cambiar la imagen de perfil en la red social facebook.
Cambiar la imagen seguidamente no es lo correcto, debido a que crearás una gran confusión en tus seguidores, Los cuales se preguntaran estoy en el lugar correcto que habra pasado esta no es la imagen que conosco etc....y tras esa confución muchos dejan de seguirte por lo que Antes de hacer algún cambio pregúntarse si es realmente necesario .Pero como todo, en algunas ocasiones es necesario cambiar la imagen por otra :
Ya sea porque :
1. Tu pagina tiene un nuevo logo.
2. Tu pagina cambio la presencia,look, por otra.
3. La red social cabio su aspecto y añadio una timeline por lo que requiere otra imagen,como en el caso de facebook,google +,y twitter.
Si tienes uno de estos motivos para realizar el cambio pues adelante de lo contrario es recomendable mantenerse con la imagen que tienen actualmente.
Cambiar la imagen seguidamente no es lo correcto, debido a que crearás una gran confusión en tus seguidores, Los cuales se preguntaran estoy en el lugar correcto que habra pasado esta no es la imagen que conosco etc....y tras esa confución muchos dejan de seguirte por lo que Antes de hacer algún cambio pregúntarse si es realmente necesario .Pero como todo, en algunas ocasiones es necesario cambiar la imagen por otra :
Ya sea porque :
1. Tu pagina tiene un nuevo logo.
2. Tu pagina cambio la presencia,look, por otra.
3. La red social cabio su aspecto y añadio una timeline por lo que requiere otra imagen,como en el caso de facebook,google +,y twitter.
Si tienes uno de estos motivos para realizar el cambio pues adelante de lo contrario es recomendable mantenerse con la imagen que tienen actualmente.
Un adelanto del nuevo juego Angry Birds Star Wars
Por Unknown
No comments
La compañia Rovio publicó un adelanto de la próxima versión del juego Angry Birds Star Wars, El cual el mismo será lanzado el próximo dia 8 de Noviembre ,este estara disponible para iOS, Android, Windows Phone, Kindle Fire, Mac, PC y Windows 8.
En este nuevo juego esperado por muchas personas,los populares Angry Birds se enfrentaran y combatirán con las fuerzas del Imperio en diferentes escenarios clásicos de Star Wars.
En este nuevo juego esperado por muchas personas,los populares Angry Birds se enfrentaran y combatirán con las fuerzas del Imperio en diferentes escenarios clásicos de Star Wars.
El popular juego Angry Birds celebrando Halloween también
Por Unknown
No comments
Como muchos ya sabemos se acerca Halloween, por lo que muchas personas lo mismo niños que adultos lo selebran con juegos disfrases y sus respectivas calabasas que no pueden faltar para ese dia de las brujas.Como la compañia Rovio no se podia quedar atras hiso una actualizacion a su version Angry Birds Seasons añadiendo un capítulo mas, bautizado como “Haunted Hogs“, cerdos embrujados.
En “Haunted Hogs“,cerdos embrujados.vamos a encontrar encontramos 30 nuevos niveles en los cuales se premia la originalidad de combate con unos rivales más inteligentes ,en esta ocasión, se encuentran escondidos en una casa encantada.Por primera vez, los cerdos verdes nos mostrarán una variedad de disfraces.
Descargar: Angry Birds Seasons
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.
En “Haunted Hogs“,cerdos embrujados.vamos a encontrar encontramos 30 nuevos niveles en los cuales se premia la originalidad de combate con unos rivales más inteligentes ,en esta ocasión, se encuentran escondidos en una casa encantada.Por primera vez, los cerdos verdes nos mostrarán una variedad de disfraces.
Descargar: Angry Birds Seasons
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.
Clouds & Sheep divertido juego para Android sobre Halloween
Por Unknown
No comments
Como todos ya sabemos se acerca la noche de Halloween,muy esperada por los niños y adultos ,para usar sus difrases muchos se difrasan de una caricatura como princesas animales y muchos mas mientras otros usan sus difrases horrorosos para asustar a los demás ,pero lo allan como una diversión. bueno en base a ese día les presento este juego para Android disponibles para su descarga en el google play.
El popular juego Clouds & Sheep por HandyGames con mas de 10 millones de descargas nos brinda un nuevo escenario de Halloween.Ahora, tendrás la posibilidad de disfrazar a tus ovejas de brujas, para tratar de superar los 8 nuevos retos ambientados en Halloween que fueron incorporados junto al mismo.Si alimentas bien a tus esponjosas amigas, las cuidas y las entretienes, te recompensarán con puntos de felicidad y tendrán montones de corderitos. Pero si las descuidas, las muy ingratas te lanzarán fulminantes miradas ¡y hasta tendrán el cuajo de morirse! Por suerte puedes usar los puntos de felicidad para comprar distintos objetos que te facilitarán la vida.
Actualizada el:18 de octubre de 2012
Versión actual:1.6.4
Requiere Android:2.1 o superior
Descargar Clouds & Sheep
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.
Clouds & Sheep
El popular juego Clouds & Sheep por HandyGames con mas de 10 millones de descargas nos brinda un nuevo escenario de Halloween.Ahora, tendrás la posibilidad de disfrazar a tus ovejas de brujas, para tratar de superar los 8 nuevos retos ambientados en Halloween que fueron incorporados junto al mismo.Si alimentas bien a tus esponjosas amigas, las cuidas y las entretienes, te recompensarán con puntos de felicidad y tendrán montones de corderitos. Pero si las descuidas, las muy ingratas te lanzarán fulminantes miradas ¡y hasta tendrán el cuajo de morirse! Por suerte puedes usar los puntos de felicidad para comprar distintos objetos que te facilitarán la vida.
Actualizada el:18 de octubre de 2012
Versión actual:1.6.4
Requiere Android:2.1 o superior
Descargar Clouds & Sheep
Recuerden que no es necesario descargarlo desde su teléfono también lo pueden descagar desde la pc y automaticamente se descarga en tu teléfono si no saben como visiten esta entrada y van a aprender como hacerlo.
Como instalar el Sistema de estadísticas y visitas de Google Analytics
Por Unknown
No comments
Google nos proporciona de forma gratuita a Google Analytics este es un completo sistema de estadísticas y con el que podremos obtener informes detallados sobre el número de visitas de nuestro blog,número de páginas vistas,el tiempo de cada visita que permanece en el sitio, ruta de entrada de las visitas (desde un buscador, desde otra página o tecleando directamente la dirección del blog), navegadores,sistemas operativos que utilizan para entrar a nuestro blog,las palabras que han utilizado en los buscadores para llegar al blog,páginas que nos enlazan, partes de nuestro sitio que son las más visitadas y mas......
1- Para utilizar este servicio, lo primero será acceder a su página de registro, una vez allí van a ver que hay dos opciones. Si ya contamos con una cuenta de Google, lo único es acceder con los datos de la cuenta. Si no tienen,la crearemos rellenando los datos requeridos.
Una vez hecha la cuenta, podremos acceder al sistema.
2-Una vez hayamos entrado,pulsaremos en el botón "Regístrese" que se encuentra a la derecha para dar de alta nuestro blog.especificaremos el nombre y la dirección de nuestro blog,mas abajo un nombre que lo identifique,puede ser tu nombre o el que quieran el país desde donde lo publicamos y la zona horaria. Luego Pulsamos en obtener ID de seguimiento.
3-Nos aparecera información sobre los términos de servicio y una vez aceptados nos aparecera toda la informacion que necesitamos,alli nos brindan un ID de propiedad web (UA-XXXXXXXX-X).
4-Al final nos brindan un codigo para ponerlo en nuestra plantilla como el siguiente :
El codigo ya biene listo para ponerlo en nuestra plantilla con el ID de propiedad web (UA-XXXXXXXX-X). que nos asignan.
<!-- Google Analytics-->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!--Final de Google Analytics-->
Copie el código que nos brinda Google Analytics y péguelo antes de la etiqueta de cierre </head> en su plantilla.
Una ves hecho eso guardan la plantilla y es todo ya cuentan con Google Analytics es su sitio
1- Para utilizar este servicio, lo primero será acceder a su página de registro, una vez allí van a ver que hay dos opciones. Si ya contamos con una cuenta de Google, lo único es acceder con los datos de la cuenta. Si no tienen,la crearemos rellenando los datos requeridos.
Una vez hecha la cuenta, podremos acceder al sistema.
2-Una vez hayamos entrado,pulsaremos en el botón "Regístrese" que se encuentra a la derecha para dar de alta nuestro blog.especificaremos el nombre y la dirección de nuestro blog,mas abajo un nombre que lo identifique,puede ser tu nombre o el que quieran el país desde donde lo publicamos y la zona horaria. Luego Pulsamos en obtener ID de seguimiento.
3-Nos aparecera información sobre los términos de servicio y una vez aceptados nos aparecera toda la informacion que necesitamos,alli nos brindan un ID de propiedad web (UA-XXXXXXXX-X).
4-Al final nos brindan un codigo para ponerlo en nuestra plantilla como el siguiente :
El codigo ya biene listo para ponerlo en nuestra plantilla con el ID de propiedad web (UA-XXXXXXXX-X). que nos asignan.
<!-- Google Analytics-->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!--Final de Google Analytics-->
Copie el código que nos brinda Google Analytics y péguelo antes de la etiqueta de cierre </head> en su plantilla.
Una ves hecho eso guardan la plantilla y es todo ya cuentan con Google Analytics es su sitio
Cómo instalar desde la PC aplicaciones Android a nuestro dispositivo automaticamente.
Por Unknown
No comments
Hace poco me encontraba en el google play mirando algunas aplicaciones interesantes para mi dispositivo,telefono android y me preguntaba si era posible instalar las aplicaciones navegando desde la pc o Mac hacia el telefono,y resulta que si,si se puede y es muy facíl en solo unos pocos click se instala automaticamente en nuestro dispositivo.
Esto resulta bien interesante de que google play nos permita instalar aplicaciones de forma automática desde la pc ya que muchas veces resulta mas comodo y la mayoria de las veces encuentras aplicaciones navegando desde la pc o Mac que no encuentras desde el dispositivo movil.
¿Como se hace?
Accediendo a play.google.com/store/apps
En esa dirección Web puedes navegar como si estuvieras en tu dispositivo, pudiendo acceder a sus diferentes áreas ,y buscar las aplicaciones de tu gusto.
Una ves encontrada la aplicacion que deseas descargar
Le va a decir que en breve se descargara automaticamente en su dispositivo.
Esto resulta bien interesante de que google play nos permita instalar aplicaciones de forma automática desde la pc ya que muchas veces resulta mas comodo y la mayoria de las veces encuentras aplicaciones navegando desde la pc o Mac que no encuentras desde el dispositivo movil.
¿Como se hace?
Accediendo a play.google.com/store/apps
En esa dirección Web puedes navegar como si estuvieras en tu dispositivo, pudiendo acceder a sus diferentes áreas ,y buscar las aplicaciones de tu gusto.
Una ves encontrada la aplicacion que deseas descargar
- Haz clic en el botón “Instalar” si es gratuita, o “Pagar” si es de pago.
- Te pedirá que accedas a tu cuenta de Google en caso de no haber iniciado sesión.
- Le va a aparecer una ventanita y le va a pedir que selecione el dispositivo al cual le quiere intalar la aplicacion.
- Luego click en instalar y es todo
Le va a decir que en breve se descargara automaticamente en su dispositivo.
Como conseguir que se muestre la imagen del autor en los resultados de Google
Por Unknown
No comments
La mayoria de ustedes de seguro han visto que al realizar una búsqueda en el poderoso del internet ,''Google'' se muestran muchos resultados con el nombre y la imagen del autor de la publicación.Con esto hay mas probabilidades de que los visitantes ingresen a nuestro sitio web o blog,lo que pasa con esto, que con esta imagen del autor la misma sobresale de la mayoria lo que equivale a mayor tráfico hacia nuestro sitio.
Esto es muy facíl de realizar y en unos pocos pasos queda todo listo,lo primero que vamos a hacer es:
1-Tener vinculado nuestro perfil de Blogger con el de Google+.
2-Ahora hay que asegúrarse que tu blog aparezca en la sección "Colaborador en" de tu perfil de Google+, si no lo tienes solo agregale la dirección de tu blog.
Ahora nos dirigimos a nuestra plantilla una ves ahí damos click en Expandir plantillas de artilugios y con Ctrl+F buscamos lo siguiente :
Podemos buscar cualquiera de las dos.
Una ves encontrado pegamos el siguiente codigo del autor el cual es el mas actualizado .
Muchos deben de tener el siguiente codigo del autor en la plantilla si lo tienen lo sustituyen si no lo tienen o no tienen ninguno no importa solo añadimos el codigo nuevo de arriba y es todo.
Una ves hecho eso guardan la plantilla y vamos a ver si todo esta bien para eso vamos a entra a la Herramienta de pruebas que nos brinda google una ves allí pegan la URL de tu sitio o tambien puede ser la URL de alguna entrada , click en vista previa y si se muestra la imagen entonces todo esta marchando bien, por lo que ahora solo nos queda esperar unos días a que Google actualice la información en los resultados. Solo hay que ser pacientes.
Codigo por ciudad blogger
Esto es muy facíl de realizar y en unos pocos pasos queda todo listo,lo primero que vamos a hacer es:
1-Tener vinculado nuestro perfil de Blogger con el de Google+.
2-Ahora hay que asegúrarse que tu blog aparezca en la sección "Colaborador en" de tu perfil de Google+, si no lo tienes solo agregale la dirección de tu blog.
Ahora nos dirigimos a nuestra plantilla una ves ahí damos click en Expandir plantillas de artilugios y con Ctrl+F buscamos lo siguiente :
Podemos buscar cualquiera de las dos.
<div class='post-header'>
<div class='post-footer'>
Una ves encontrado pegamos el siguiente codigo del autor el cual es el mas actualizado .
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<b:if cond='data:post.authorProfileUrl'>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<meta expr:content='data:blog.blogId' itemprop='articleBody/aiaBlogId'/>
<meta expr:content='data:post.id' itemprop='articleBody/aiaPostId'/>
<a expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
<b:else/>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:blog.blogId' itemprop='articleBody/aiaBlogId'/>
<meta expr:content='data:post.id' itemprop='articleBody/aiaPostId'/>
<span itemprop='name'><data:post.author/></span>
</span>
</b:if>
</b:if>
</span>
Muchos deben de tener el siguiente codigo del autor en la plantilla si lo tienen lo sustituyen si no lo tienen o no tienen ninguno no importa solo añadimos el codigo nuevo de arriba y es todo.
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/>
<span class='fn'><data:post.author/></span>
</b:if>
</span>
Una ves hecho eso guardan la plantilla y vamos a ver si todo esta bien para eso vamos a entra a la Herramienta de pruebas que nos brinda google una ves allí pegan la URL de tu sitio o tambien puede ser la URL de alguna entrada , click en vista previa y si se muestra la imagen entonces todo esta marchando bien, por lo que ahora solo nos queda esperar unos días a que Google actualice la información en los resultados. Solo hay que ser pacientes.
Codigo por ciudad blogger
Los Símbolos y caracteres más utilizados en la red social Facebook
Por Unknown
2 comments
Desde hace unos dias he estado recopilando todos los simbolos y caracteres mas utilizados en la red social facebook ,estos mismos los pueden usar en twitter y en muchos lugares mas ,estos caracteres son muy populares por sus expreciones y muy facíl de implementar con solo copiar y pegarlo en donde quieras usarlo estos se obtienen mediante nuestro teclado si aprietas la tecla ALT numeros que quieras va a ver los simbolos todo depende de la variedad que hagas con los numeros ,pero yo se los voy a dejar aquí hoy si lo quieren mantener en su PC solo copien y pegenlo en el notepad lo guardan y cada ves que van a usarlos solo lo copian desde su computadora y pegan en donde lo quieran y es todo es muy facíl y le da un toque diferente a tu perfil .
A continuacion les dejo los caracteres y simbolos a su dispocicion.
Interensante estos simbolos, se pueden hacer muchisimas cosas con ellos todo va en la imaginacion de cada cual .
A continuacion les dejo los caracteres y simbolos a su dispocicion.
█ ─ ─ ─ ─ █ ▀ ▀ █ ─ ▄ █ █ █ ▄ █ █ █ ▄ ─ █ ▀ ▀ ▀
█ ─ ─ ─ ─ █ ─ ─ █ ─ ▀ █ █ █ █ █ █ █ ▀ ─ █ ▄ ▄ ▄
█ ─ ─ ─ ─ █ ─ ─ █ ─ ─ ─ ▀ █ █ █ ▀ ─ ─ ─ █
▀ ▀ ▀ ▀ ─ ▀ ▀ ▀ ▀ ─ ─ ─ ─ ─ ▀ ─ ─ ─ ─ ─ ▀ ▀ ▀ ▀
(`'•.¸♥*♥ ¸.•'´) ¸.•'´)
(¸.•'´ (¸.•'´♥*♥ `'•.¸)
*♥*♥* Me Gusta *♥*♥*
☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆★☆
▀██▀───▀██▀─▀██──██─▀██▀▀ ─
██─────██───██▄█▀───██▄█─
▄██▄▄█─▄██▄─▄██──██─▄██▄▄
ღ☻ღ☻ღ☻ღ☻ღ☻ღ☻ღ☻ღ☻ღ☻ღ☻ღ☻ღ
๑•ิ.•ั๑ ๑۩۞۩๑ ♬✿.。.:* ★ ☆ εїз℡❣·۰•●○●ōゃ ♥ ♡๑۩ﺴ ☜ ☞ ☎ ☏♡ ⊙◎ ☺ ☻✖╄ஐﻬ ► ◄ ▧ ▨ ♨ ◐ ◑ ↔ ↕ ▪ ▫ ☼ ♦ ▀ ▄ █▌ ▐░ ▒ ▬♦ ◊ ◦ ☼ ♠♣ ▣ ▤ ▥ ▦ ▩ ◘ ◙ ◈ ♫ ♬ ♪ ♩ ♭ ♪ の ☆ → あ ぃ £ ❤# @ & * ❁ ❀ ✿ ✾ ❃ ✺ ❇ ❈ ❊ ❉ ✱ ✲ ✩ ✫ ✬ ✭ ✮ ✰ ☆ ★ ✪ ¤ ☼ ☀ ☽ ☾ ❤ ♡ ღ☻ ☺ ❂ ◕ ⊕ ☉ Θ o O ♋ ☯ ㊝ ⊙ ◎◑ ◐ ۰ • ● ▪ ▫ 。 ゚ ๑ ☜ ☞ ☂ ♨ ☎ ☏ × ÷ = ≠ ≒ ∞ ˇ ± √ ⊥▶ ▷ ◀ ◁ ☀ ☁ ☂ ☃ ☄ ★ ☆ ☇ ☈ ☉ ☊ ☋ ☌ ☍ ☑ ☒☢ ☸ ☹ ☺ ☻ ☼ ☽ ☾ ♠ ♡ ♢ ♣ ♤ ♥ ♦ ♧ ♨ ♩ ✙ ✈ ✉ ✌ ✁♝ ♞♯♩♪♫♬♭♮ ☎ ☏ ☪ ♈ ♨ ₪ ™ ♂✿ ♥ の ↑ ↓ ← → ↖ ↗ ↙ ↘ ㊣ ◎ ○ ● ⊕ ⊙ ○ △ ▲ ☆ ★ ◇ ◆ ■
□ ▽ ▼ § ¥ 〒 ¢ £ ※ ♀ ♂ &⁂ ℡ ↂ░ ▣ ▤ ▥ ▦ ▧ ✐✌✍✡✓✔✕✖ ♂ ♀ ♥ ♡ ☜ ☞ ☎ ☏ ⊙ ◎ ☺ ☻ ► ◄ ▧ ▨ ♨ ◐ ◑ ↔ ↕ ♥ ♡ ▪ ▫ ☼ ♦ ▀ ▄ █ ▌ ▐ ░ ▒ ▬ ♦ ◊ ◘ ◙ ◦ ☼ ♠ ♣ ▣ ▤ ▥ ▦ ▩ ◘ ◙ ◈ ♫ ♬ ♪ ♩ ♭ ♪ ✄☪☣☢☠░ ▒ ▬ ♦ ◊ ◦ ♠ ♣ ▣ ۰•● ❤ ●•۰► ◄ ▧ ▨ ♨ ◐ ◑ ↔ ↕ ▪ ▫ ☼ ♦♧♡♂♀♠♣♥❤☜☞☎☏⊙◎ ☺☻☼▧▨♨◐◑↔↕▪ ▒ ◊◦▣▤▥ ▦▩◘ ◈◇♬♪♩♭♪の★☆→あぃ£Ю〓§♤♥▶¤๑⊹⊱⋛⋌⋚⊰⊹ ๑۩۩.. ..۩۩๑ ๑۩۞۩๑ ✲ ❈ ✿ ✲ ❈ ➹ ~.~ ◕‿- ❣ ✚ ✪ ✣ ✤ ✥ ✦❉ ❥ ❦ ❧ ❃ ❂ ❁ ❀ ✄ ☪ ☣ ☢ ☠ ☭ღღღ ▶ ▷ ◀ ◁ ☀ ☁ ☂ ☃ ☄ ★ ☆ ☇ ☈ ⊙ ☊ ☋ ☌ ☍ⓛⓞⓥⓔ๑•ิ.•ั๑ ๑۩۞۩๑ ♬✿ ☉♡ ♢ ♣ ♤ ♥ ♦ ♧ ♨ ♩ ✙✈ ✉ ✌ ✁ ✎ ✐ ❀ ✰ ❁ ❤ ❥ ❦❧ ➳ ➽ εїз℡❣·۰•●○●ゃōゃ♥
♡๑۩ﺴ ☜ ☞ ☎ ☏♡ ⊙◎ ☺ ☻✖╄ஐﻬ ► ◄ ▧ ▨ ♨ ◐ ◑ ↔ ↕ ▪ ▫ ☼ ♦ ▀ ▄ █▌ ▐░ ▒ ▬♦ ◊ ◦ ☼ ♠♣ ▣ ▤ ▥ ▦ ▩ ◘ ◙ ◈ ♫ ♬ ♪ ♩ ♭ ♪ の ☆ → あ ぃ £ ❤ ❁ ❀ ✿ ✾ ❃ ✺ ❇ ❈ ❊ ❉ ✱ ✲ ✩ ✫ ✬ ✭ ✮ ✰ ☆ ★ ✪ ¤ ☼ ☀ ☽ ☾ ❤ ♡ ღ☻ ☺ ❂ ◕ ⊕ ☉ Θ o O ♋ ☯ ㊝ ⊙ ◎ ◑ ◐ ۰ • ● ▪ ▫ 。 ゚ ๑ ☜ ☞ ☂ ♨ ☎ ☏▶ ▷ ◀ ◁ ☀ ☁ ☂ ☃ ☄ ★ ☆ ☇ ☈ ☉ ☊ ☋ ☌ ☍ ☑ ☒☢ ☸ ☹ ☺ ☻ ☼ ☽ ☾ ♠ ♝ ♞♯♩♪♫♬♭♮ ☎ ☏ ☪ ♈ ♨ ºº ₪ ¤ 큐 « »™ ♂✿ ♥ の ↑ ↓ ← → ↖ ↗ ↙ ↘ ㊣ ◎ ○ ● ⊕ ⊙ ○ △ ▲ ☆ ★ ◇ ◆ ■ □ ▽ ▼ § ¥〒 ¢ £ ※ ♀ ♂ © ® ⁂ ℡ ↂ░ ▣ ▤ ▥ ▦ ▧ ✐✌✍✡✓✔✕✖ ♂ ♀ ♥ ♡ ☜ ☞ ☎ ☏ ⊙ ◎ ☺ ☻ ► ◄ ▧ ▨ ♨ ◐ ◑ ↔ ↕ ♥ ♡ ▪ ▫ ☼ ♦ ▀ ▄ █ ▌ ▐ ░ ▒ ▬ ♦ ◊ ◘ ◙ ◦ ☼ ♠ ♣ ▣ ▤ ▥ ▦ ▩ ◘ ◙ ◈ ♫ ♬ ♪ ♩ ♭ ♪ ✄☪☣☢☠㊊㊋㊌㊍㊎㊏ ㊐㊑㊒㊓㊔㊕㊖㊗㊘㊜㊝㊞㊟㊠㊡㊢ ㊣㊤㊥㊦㊧㊨㊩㊪㊫㊬㊭㊮㊯㊰
✗✘✚✪✣✤✥✦✧✩✫✬✭✮✯✰ ✱✲✳❃❂❁❀✿✾✽✼✻✺✹✸✷ ✶✵✴❄❅❆❇❈❉❊❋❖☀☂☁【】┱ ┲ ❣ ✪ ✣ ✤ ✥ ✦ ❉ ❥ ❦ ❧ ❃ ❂ ❁ ❀ ✄ ☪ ☣ ☢ ☠ ☭ ♈ ➸ ✓ ✔ ✕ ✖ .: ◢ ◣ ◥ ◤ ▽ ▧ ▨ ▣ ▤ ▥ ▦ ▩ ◘ ◙ ▓ ▒ ░ ™ ℡ 凸 の ๑۞๑ ๑۩ﺴ ﺴ۩๑ o(‧”’‧)o ❆ べò⊹⊱⋛⋋ ⋌⋚⊰⊹ ⓛⓞⓥⓔ ☀ ☼ ☜ ☞ ⊙® ◈ ♦ ◊ ◦ ◇ ◆ εїз❃❂❁❀✿✾✽✼✻✺✹✸✷ ✶✵✴❄❅❆❇❈❉ ❊❋❖❤❥❦❧↔ ↕ ▪ → ︷╅╊✿ (¯`•._.• •._.•´¯)(¯`•¸•´¯) ❤`•.¸¸.•´´¯`•• .¸¸.•´¯`•.•●•۰• ••.•´¯`•.•• ••.•´¯`•.••—¤÷(`[¤* *¤]´)÷¤——(•·÷[ ]÷·•)—
①②③④⑤⑥⑦⑧⑨⑩ ⑪⑫⑬⑭⑮⑯⑰⑱⑲⑳ ⒶⒷⒸⒹⒺⒻ ⒼⒽⒾⒿⓀⓁ ⓂⓃⓄⓅⓆⓇ ⓈⓉⓊⓋⓌⓍ ⓎⓏ ⓐⓑⓒⓓⓔⓕ ⓖⓗⓘⓙⓚⓛ ⓜⓝⓞⓟⓠⓡ ⓢⓣⓤⓥⓦⓧ ⓨⓩ(⊙▂⊙✖ )(づ  ̄ ³ ̄)づ ( c//”-}{-*\\x)(-’๏_๏’-)(◐ o ◑ )(⊙…⊙ )๏[-ิ_•ิ]๏(•ิ_•ิ)\(•ิ_•ิ\) (/•ิ_•ิ)(︶︹︺)
Interensante estos simbolos, se pueden hacer muchisimas cosas con ellos todo va en la imaginacion de cada cual .
Como crear degradados lineales con css3
Por Unknown
2 comments
En esta entrada les voy a mostrar lo facíl que es obtener el gradiente con CSS3. la mayoria obtan por solo poner un sólo color,pues con CSS3 ahora podemos añadir colores múltiples combinaciones en un bloque,cuadro sin tener que depender de imágenes, lo que podrían ayudar a disminuir la solicitud HTTP en nuestro sitio , permitiendo que nuestra pagina se carge más rápido.
Los ejemplos que les voy a mostrar son muy facíl de implementar recuerden que estos van a ser <style> por lo cual van dentro de estas etiquetas <style> Aquí </style>
Estas etiquetas se colocan antes del </head> en sus plantilla.
Ahora debemos darles un ID a esto ,le damos uno que no se repitan en el blog,o el ID al cual se lo quieres añadir por ejemplo yo le pondre gradienteCSS3 y seria así
Ahora le colocamos a esta caja una posicion ,tamaño,altura,y un bordercito a esas esquinas entonces seria algo como así.
Y le agregamos el codigo que va a dar el efecto gradiente de dos tonos.
Entonces colocamos las etiquetas <div></div>con el ID que le dimos en este caso yo le di gradienteCSS3
y les pongo un texto de ejemplo
Y seria así.
Ahora si ponemos todo junto quedaria así.
Si provamos este codigo en este provador ya podrian ver el efecto que toma solo copien el codigo y peguenlo en el cuadrito y click en convertir y veran el ejemplo.
facíl verdad solo cambian los colores a sus gustos y es todo de esto se trata.
Estos serian los colores :
#FF8c00
#006400
A continuacion les muestro otros ejemplos solo cambia el codigo que les brinde anteriormente que es el siguiente .
por este :
Ejemplo#2:
Ejemplo#3:
Ejemplo#4:
Ejemplo#5:
Ejemplo#6:
Ejemplo#7:
Ejemplo#8:
Ejemplo#9:
Como pueden ver les muestro una variedad todo va en la imaginacion de cada cual, le pueden poner mas colores o menos como quieran .
Los ejemplos que les voy a mostrar son muy facíl de implementar recuerden que estos van a ser <style> por lo cual van dentro de estas etiquetas <style> Aquí </style>
Estas etiquetas se colocan antes del </head> en sus plantilla.
Ahora debemos darles un ID a esto ,le damos uno que no se repitan en el blog,o el ID al cual se lo quieres añadir por ejemplo yo le pondre gradienteCSS3 y seria así
#gradienteCSS3
{
Ahora le colocamos a esta caja una posicion ,tamaño,altura,y un bordercito a esas esquinas entonces seria algo como así.
position: absolute;
width: 50%;
height: 100;
border-radius: 5px;
padding: 4em 4.5em;
Y le agregamos el codigo que va a dar el efecto gradiente de dos tonos.
background-image: -webkit-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -moz-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -ms-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -o-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: linear-gradient(top, #FF8c00 0%, #006400 100%);
Entonces colocamos las etiquetas <div></div>con el ID que le dimos en este caso yo le di gradienteCSS3
y les pongo un texto de ejemplo
Y seria así.
<div id="gradienteCSS3">
<h1>Efecto con CSS3 </h1>
</div>
Ahora si ponemos todo junto quedaria así.
<style>
#gradienteCSS3
{
position: absolute;
width: 50%;
height: 100;
border-radius: 5px;
padding: 4em 4.5em;
background-image: -webkit-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -moz-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -ms-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -o-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: linear-gradient(top, #FF8c00 0%, #006400 100%);
</style>
<div id="gradienteCSS3">
<Center><h1>Efecto con CSS3 </h1></center>
</div>
Si provamos este codigo en este provador ya podrian ver el efecto que toma solo copien el codigo y peguenlo en el cuadrito y click en convertir y veran el ejemplo.
facíl verdad solo cambian los colores a sus gustos y es todo de esto se trata.
Estos serian los colores :
#FF8c00
#006400
A continuacion les muestro otros ejemplos solo cambia el codigo que les brinde anteriormente que es el siguiente .
background-image: -webkit-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -moz-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -ms-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: -o-linear-gradient(top, #FF8c00 0%, #006400 100%);
background-image: linear-gradient(top, #FF8c00 0%, #006400 100%);
por este :
Ejemplo#2:
background-image: -moz-linear-gradient(45deg, #FF8c00, #006400 100%);
Ejemplo#3:
background-image: -moz-linear-gradient(top, #FF8c00 50%, #006400 51%);
Ejemplo#4:
background-image: -moz-linear-gradient(45deg, #FF8c00 50%, #006400 51%);
Ejemplo#5:
background-image: -moz-linear-gradient(top, red, orange, yellow, green, blue, indigo, black);
Ejemplo#6:
background-image: -moz-linear-gradient(45deg, red, orange, yellow, green, blue, indigo, black);
Ejemplo#7:
background-image: -moz-linear-gradient(180deg, red, orange, yellow, green, blue, indigo, black);
Ejemplo#8:
background-image: -moz-linear-gradient(280deg, red, orange, yellow, green, blue, indigo, black);
Ejemplo#9:
background-image: -moz-linear-gradient(10deg, red, orange, green);
Como pueden ver les muestro una variedad todo va en la imaginacion de cada cual, le pueden poner mas colores o menos como quieran .
Personalizar el Gadget de etiquetas dandole un estilo diferente
Por Unknown
No comments
El gadget Labels,etiquetas es muy usado en los blog,muchos los usan como menú otros simplemente muestran las etiquetas que tienen,en este tutorial van a saber como personalizar esas etiquetas dándole un estilo diferente y no el que viene por defecto que solo son palabras sin ningún fondo o color.
Para personalizar las etiquetas en Blogger es muy sencillo y no nos toma mucho tiempo,y así vamos mejorando poco a poco cada parte del blog.
Para añadirlo se los voy a brindar de dos formas una mediante el siguiente botón ,solo dan click y escogen el blog al que quieres añadirle este estilo.también pueden editarlos una ves se instale buscan el gadget con el titulo Estilos de las etiquetas lo abren y lo pueden editar ustedes mismos cambiándole el color a sus gustos y le borran el titulo solo se lo pongo para que sepan donde se encuentra el código y no se pierdan.
Si lo quieren añadirlo ustedes mismos van a Diseño >>> Añadir un gadget >>> y buscan :
Una ves encontrado pegan el siguiente código :
Si se fijan al final de este blog pueden ver que lo tengo implementado en este sitio, le di dos tonos, el cual ustedes pueden darle el color que quieran .
Lo que esta en color rojo es el color negro que es el color de arriba.
Lo que esta en color naranja es el color gris que es el color de abajo.
Lo que esta en color amarillo es el color negro que aparecerá cuando le pases el mouse por encima.
Si no saben que color ponerle ,pueden encontrarlos aquí.
Para personalizar las etiquetas en Blogger es muy sencillo y no nos toma mucho tiempo,y así vamos mejorando poco a poco cada parte del blog.
Para añadirlo se los voy a brindar de dos formas una mediante el siguiente botón ,solo dan click y escogen el blog al que quieres añadirle este estilo.también pueden editarlos una ves se instale buscan el gadget con el titulo Estilos de las etiquetas lo abren y lo pueden editar ustedes mismos cambiándole el color a sus gustos y le borran el titulo solo se lo pongo para que sepan donde se encuentra el código y no se pierdan.
Si lo quieren añadirlo ustedes mismos van a Diseño >>> Añadir un gadget >>> y buscan :
Una ves encontrado pegan el siguiente código :
<style>
.label-size{ margin:0; padding:0; position:relative; } .label-size a{ float:left; height:20px; line-height:20px; position:relative; font-size:12px; margin-bottom: 9px; margin-left:5px; padding:0 10px 0 5px; background-color: #696969;background-image: -moz-linear-gradient(#000, #696969);background-image: -webkit-linear-gradient(#000, #696969);background-image: -o-linear-gradient(#000, #696969);background-image: linear-gradient(#000, #696969); color:#fff; text-decoration:none; -moz-border-radius-bottomright:4px; -webkit-border-bottom-right-radius:4px; border-bottom-right-radius:4px; -moz-border-radius-topright:4px; -webkit-border-top-right-radius:4px; border-top-right-radius:4px;-moz-border-radius-bottomleft:4px; -webkit-border-bottom-left-radius:4px; border-bottom-left-radius:4px; -moz-border-radius-topleft:4px; -webkit-border-top-left-radius:4px; border-top-left-radius:4px; }
.label-size a:hover{background:#000;} .label-size a:hover:before{border-color:transparent #000 transparent transparent;}</style>
Si se fijan al final de este blog pueden ver que lo tengo implementado en este sitio, le di dos tonos, el cual ustedes pueden darle el color que quieran .
Lo que esta en color rojo es el color negro que es el color de arriba.
Lo que esta en color naranja es el color gris que es el color de abajo.
Lo que esta en color amarillo es el color negro que aparecerá cuando le pases el mouse por encima.
Si no saben que color ponerle ,pueden encontrarlos aquí.
Cómo activar el nuevo perfil de Twitter
Por Unknown
No comments
La red social twitter lanzó recientemente su renovado perfil, ahora contiene mas visualidad, permitiendo tener una imagen de cabecera, al estilo del nuevo Timeline de Facebook y google plus.
Aunque en un principio se rumoraba que sólo unos pocos usuarios podrían tenerlo y que se iría aplicando a todas las cuentas con el tiempo,ahora todos los usuarios pueden ya tener esta nueva cabecera.
No es obligado actualizarse al nuevo perfil, por ahora, pero todos aquel que quiera poseer esta nueva configuracion ,solo tienen que hacer lo siguiente:
- Dirigirse a la red social twitter.
- Iniciar sesión .
- Hacer click en el icono de la rueda situado en la esquina superior derecha y luego click en “configuración”
- De las opciones de la columna , click en “Diseño”.
- Al abrirse la columna de la derecha, baja hasta la sección “Personaliza el tuyo” y ahí pulsa en “Cambiar encabezado”.
- Ahí podremos subir, desde nuestra pc, la fotografía que queramos para nuestro perfil. Twitter recomienda un tamaño de la imagen de 1200 x 600, con un peso máximo de 5MB.
- Una vez subida la imagen podremos ajustarla, moverla, ampliarla, reducirla… Una vez que queda tal y como queremos, le damos click a guardar y ya contamos con el nuevo perfil .
Aunque en un principio se rumoraba que sólo unos pocos usuarios podrían tenerlo y que se iría aplicando a todas las cuentas con el tiempo,ahora todos los usuarios pueden ya tener esta nueva cabecera.
No es obligado actualizarse al nuevo perfil, por ahora, pero todos aquel que quiera poseer esta nueva configuracion ,solo tienen que hacer lo siguiente:
- Dirigirse a la red social twitter.
- Iniciar sesión .
- Hacer click en el icono de la rueda situado en la esquina superior derecha y luego click en “configuración”
- De las opciones de la columna , click en “Diseño”.
- Al abrirse la columna de la derecha, baja hasta la sección “Personaliza el tuyo” y ahí pulsa en “Cambiar encabezado”.
- Ahí podremos subir, desde nuestra pc, la fotografía que queramos para nuestro perfil. Twitter recomienda un tamaño de la imagen de 1200 x 600, con un peso máximo de 5MB.
- Una vez subida la imagen podremos ajustarla, moverla, ampliarla, reducirla… Una vez que queda tal y como queremos, le damos click a guardar y ya contamos con el nuevo perfil .
Mostrar la fanbox de twitter en una lightbox al cargar la pagina con Jquery
Por Unknown
No comments
Este Widget es muy parecido al de Mostrar la fanbox de facebook en una lightbox al cargar la pagina con Jquery con la diferencia que este es para la fanbox de twitter,este al igual que el de facebook son muy útil para usarlo en
Blogger,se muestra un cuadro emergente ( Popup ) con un fondo oscuro el
cual este es obtenido con JQuery ,seguro han visto este efecto en
imagenes en videos etc.. pero ahora lo que vamos a mostrar es la fanbox
de twitter cada ves que un visitante entre al sitio esta le aparecera
de primero, con un efecto muy bonito proponiendole seguirte en twitter al igual si no quieren tienen la opcion de cerrar.
Hay dos alternativas una si quieres que aparesca cada ves que carge la pagina o mediante las cookie esta lee la IP del visitante y solo le aparecera una sola ves.
Eso si solo se puede usar uno o el de facebook o el de twitter .
Este widget es muy facíl de implementar en solo unos pasos ya esta listo no tenemos que tocar la plantilla para nada solo lo añadiremos a un gadget para eso nos vamos a blogger >>> Diseño >>> Añadir un gadget >>> y buscamos HTML/Javascript y ponemos el siguiente codigo :
El siguiente codigo es por si quieren añadirle un titulo donde les indique en el codigo anterior donde dice Te unes en Twitter lo pueden remplazar por lo que ustedes quieran eso es a gusto de cada persona todo va en la imaginacion .
Donde dice false lo pueden remplazar por true ,con false aparece siempre que carge la pagina con true solo una ves .
Donde dice tubetrucos lo remplazan por su ID de twitter ,
Hecho todo le dan a guardar al gadget y nos vamos a la pagina ya podran apreciar que al cargar les aparece este fabuloso widget.
Hay dos alternativas una si quieres que aparesca cada ves que carge la pagina o mediante las cookie esta lee la IP del visitante y solo le aparecera una sola ves.
Eso si solo se puede usar uno o el de facebook o el de twitter .
Este widget es muy facíl de implementar en solo unos pasos ya esta listo no tenemos que tocar la plantilla para nada solo lo añadiremos a un gadget para eso nos vamos a blogger >>> Diseño >>> Añadir un gadget >>> y buscamos HTML/Javascript y ponemos el siguiente codigo :
<style>
div.fanbox {
width:290px;
height:160px;
overflow:hidden;
}
div.fanbox iframe {margin:-1px}
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:fixed;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKVwdqFxw8iT8pY5OLLhJcsbFXMP_ITsIn2xFo9_wV8Gq-1-PDkba0ACKHHHNs8Hdsfgr1OnOSI_VMSg_YCP8xUDDbHD4fHlh2CqkVQhyi6Q3AqN_pZ8JsySqhWBCSa3qzujBb0wwbSTmA/s1600/overlay.png) repeat 0 0;}
#colorbox{}
#cboxTopLeft{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -101px 0;}
#cboxTopRight{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -130px 0;}
#cboxBottomLeft{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -101px -29px;}
#cboxBottomRight{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -130px -29px;}
#cboxMiddleLeft{width:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) left top repeat-y;}
#cboxMiddleRight{width:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) right top repeat-y;}
#cboxTopCenter{height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTE5VPtyBqXcTvmmE0BFyBM1_UCEPB9vvIpEiu6Diit2f-hytgZ2P22ykebloWeBoag3Q1HmguD7436bYAf_XybZQzNlgQYO05cUD-k5Dy_9AODYDePF_C1EX4Kcu9F_VsXS2yvSpj1CVQ/s1600/border.png) 0 0 repeat-x;}
#cboxBottomCenter{height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTE5VPtyBqXcTvmmE0BFyBM1_UCEPB9vvIpEiu6Diit2f-hytgZ2P22ykebloWeBoag3Q1HmguD7436bYAf_XybZQzNlgQYO05cUD-k5Dy_9AODYDePF_C1EX4Kcu9F_VsXS2yvSpj1CVQ/s1600/border.png) 0 -29px repeat-x;}
#cboxContent{background:#fff; overflow:hidden;}
.cboxIframe{background:#fff;}
#cboxError{padding:50px; border:1px solid #ccc;}
#cboxLoadedContent{margin-top:28px;}
#cboxTitle{position:absolute; top:4px; left:0; text-align:center; width:100%; color:#949494;}
#cboxCurrent{position:absolute; bottom:4px; left:58px; color:#949494;}
#cboxSlideshow{position:absolute; top:4px; right:30px; color:#0092ef;}
#cboxPrevious{position:absolute; top:0; left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -75px 0; width:25px; height:25px; text-indent:-9999px;}
#cboxPrevious:hover{background-position:-75px -25px;}
#cboxNext{position:absolute; top:0; left:27px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -50px 0; width:25px; height:25px; text-indent:-9999px;}
#cboxNext:hover{background-position:-50px -25px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk_YW5eugFbTnfYVr8G-9TSzqUIpk1i4npJXbNooSDmJRHRZGPsTNjaaCQOxiIwEseXQBOj26hxw2IoSv189rHKTOBeZgh7f80_3MHnofwFdJVSd0sVthOg0KexqV5dOOpdWyk3u5gvA4W/h120/loading.gif) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk_YW5eugFbTnfYVr8G-9TSzqUIpk1i4npJXbNooSDmJRHRZGPsTNjaaCQOxiIwEseXQBOj26hxw2IoSv189rHKTOBeZgh7f80_3MHnofwFdJVSd0sVthOg0KexqV5dOOpdWyk3u5gvA4W/h120/loading.gif) no-repeat center center;}
#cboxClose{position:absolute; top:0; right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -25px 0; width:20px; height:20px; text-indent:-9999px;}
#cboxClose:hover{background-position:-25px -25px;}
/*-----------------------------------------------------------------------------------*/
/* fanbox popup For Blogger
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#fff;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #00008b;
font-size: 15px !important;
font-weight: bold;
margin: 2px 0;
border:1px solid #000;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #00000;
padding:10px;
line-height:5px; font-family:arial !important;
}
.box-tagline {
color: #000;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script src="http://img89.xooimage.com/files/b/b/1/jquery.colorbox-min-381970d.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=false') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"340px", inline:true, href:"#subscribe"});
}
});
</script>
<div style='display:none'>
<div id='subscribe' style='padding:1px; background-color: #;
-moz-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
border-radius: 5px;
-moz-box-shadow:5px 5px 8px #000;
'>
/*-----------------------------------------------------------------------------------*/
/* Despues de estas lineas podrian poner un titulo con el codigo que les voy a dar
/*-----------------------------------------------------------------------------------*/
<center><div class='fanbox'><div class="textwidget">
<script type="text/javascript" src="http://s.moopz.com/fanbox_init.js"></script><div id="twitterfanbox">
<script type="text/javascript">fanbox_init("tubetrucos");</script></div>
</div>
<style>
.FB_SERVER_IFRAME {
width: 290px !important; /* Ancho del gadget */
height: 250px !important; /* Alto del gadget */
}
</style></div></center></div></div>
El siguiente codigo es por si quieren añadirle un titulo donde les indique en el codigo anterior donde dice Te unes en Twitter lo pueden remplazar por lo que ustedes quieran eso es a gusto de cada persona todo va en la imaginacion .
<h4 class="box-title"><center>Te unes en Twitter</center></h4>
Donde dice false lo pueden remplazar por true ,con false aparece siempre que carge la pagina con true solo una ves .
Donde dice tubetrucos lo remplazan por su ID de twitter ,
Hecho todo le dan a guardar al gadget y nos vamos a la pagina ya podran apreciar que al cargar les aparece este fabuloso widget.
Mostrar la fanbox de facebook en una lightbox al cargar la pagina con Jquery
Por Unknown
15 comments
Este Widget que les presento en el dia de hoy es muy útil para usarlo en Blogger,se muestra un cuadro emergente ( Popup ) con un fondo oscuro el cual este es obtenido con JQuery ,seguro han visto este efecto en imagenes en videos etc.. pero ahora lo que vamos a mostrar es la fanbox de facebook cada ves que un visitante entre al sitio esta le aparecera de primero, con un efecto muy bonito proponiendole seguirte en facebook al igual si no quieren tienen la opcion de cerrar.
Tenemos dos alternativas una si quieres que aparesca cada ves que carge la pagina o mediante las cookie esta lee la IP del visitante y solo le aparecera una sola ves.
Este widget es muy facíl de implementar en solo unos pasos ya esta listo no tenemos que tocar la plantilla para nada solo lo añadiremos a un gadget para eso nos vamos a blogger >>> Diseño >>> Añadir un gadget >>> y buscamos HTML/Javascript y ponemos el siguiente codigo :
El siguiente codigo es por si quieren añadirle un titulo donde les indique en el codigo anterior donde dice Te unes en Facebook lo pueden remplazar por lo que ustedes quieran eso es a gusto de cada persona todo va en la imaginacion .
Lo que esta en color 000 es el color negro del fondo de la fanbox lo pueden remplazar por el color que ustedes quieran.
lo que esta en color dcdcda es el color gris que esta tambien de fondo de la fanbox lo pueden remplazar por el color que ustedes quieran.
Donde dice false lo pueden remplazar por true ,con false aparece siempre que carge la pagina con true solo una ves .
Donde dice pages%2Ftube-trucos%2F161206907309924 lo remplazan por el nombre de su pagina en facebook si todavia no tienen la url personalizada y tienen nombre y numeros lo copian desde donde dice page y las / la remplazan por %2F una ves hecho eso la colocan donde les dije en el codigo .
Hecho todo le dan a guardar al gadget y nos vamos a la pagina ya podran apreciar que al cargar les aparece este fabuloso widget.
Tenemos dos alternativas una si quieres que aparesca cada ves que carge la pagina o mediante las cookie esta lee la IP del visitante y solo le aparecera una sola ves.
Este widget es muy facíl de implementar en solo unos pasos ya esta listo no tenemos que tocar la plantilla para nada solo lo añadiremos a un gadget para eso nos vamos a blogger >>> Diseño >>> Añadir un gadget >>> y buscamos HTML/Javascript y ponemos el siguiente codigo :
<style>
div.fanbox {
background-color: #dcdcda;background-image: -moz-linear-gradient(#000, #dcdcda);background-image: -webkit-linear-gradient(#000, #dcdcda);background-image: -o-linear-gradient(#000, #dcdcda);background-image: linear-gradient(#000, #dcdcda);
-moz-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
border-radius: 5px;
-moz-box-shadow:5px 5px 8px #000;
-ms-filter:
"progid:DXImageTransform.Microsoft.Shadow(color=#000,direction=125,strength=5)";filter: progid:DXImageTransform.Microsoft.Shadow(color=#000,direction=125,strength=5);-webkit-box-shadow: 5px 5px 8px #000;
width:290px;
height:160px;
overflow:hidden;
}
div.fanbox iframe {margin:-1px}
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:fixed;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
#cboxOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKVwdqFxw8iT8pY5OLLhJcsbFXMP_ITsIn2xFo9_wV8Gq-1-PDkba0ACKHHHNs8Hdsfgr1OnOSI_VMSg_YCP8xUDDbHD4fHlh2CqkVQhyi6Q3AqN_pZ8JsySqhWBCSa3qzujBb0wwbSTmA/s1600/overlay.png) repeat 0 0;}
#colorbox{}
#cboxTopLeft{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -101px 0;}
#cboxTopRight{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -130px 0;}
#cboxBottomLeft{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -101px -29px;}
#cboxBottomRight{width:21px; height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -130px -29px;}
#cboxMiddleLeft{width:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) left top repeat-y;}
#cboxMiddleRight{width:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) right top repeat-y;}
#cboxTopCenter{height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTE5VPtyBqXcTvmmE0BFyBM1_UCEPB9vvIpEiu6Diit2f-hytgZ2P22ykebloWeBoag3Q1HmguD7436bYAf_XybZQzNlgQYO05cUD-k5Dy_9AODYDePF_C1EX4Kcu9F_VsXS2yvSpj1CVQ/s1600/border.png) 0 0 repeat-x;}
#cboxBottomCenter{height:21px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTE5VPtyBqXcTvmmE0BFyBM1_UCEPB9vvIpEiu6Diit2f-hytgZ2P22ykebloWeBoag3Q1HmguD7436bYAf_XybZQzNlgQYO05cUD-k5Dy_9AODYDePF_C1EX4Kcu9F_VsXS2yvSpj1CVQ/s1600/border.png) 0 -29px repeat-x;}
#cboxContent{background:#fff; overflow:hidden;}
.cboxIframe{background:#fff;}
#cboxError{padding:50px; border:1px solid #ccc;}
#cboxLoadedContent{margin-top:28px;}
#cboxTitle{position:absolute; top:4px; left:0; text-align:center; width:100%; color:#949494;}
#cboxCurrent{position:absolute; bottom:4px; left:58px; color:#949494;}
#cboxSlideshow{position:absolute; top:4px; right:30px; color:#0092ef;}
#cboxPrevious{position:absolute; top:0; left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -75px 0; width:25px; height:25px; text-indent:-9999px;}
#cboxPrevious:hover{background-position:-75px -25px;}
#cboxNext{position:absolute; top:0; left:27px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -50px 0; width:25px; height:25px; text-indent:-9999px;}
#cboxNext:hover{background-position:-50px -25px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk_YW5eugFbTnfYVr8G-9TSzqUIpk1i4npJXbNooSDmJRHRZGPsTNjaaCQOxiIwEseXQBOj26hxw2IoSv189rHKTOBeZgh7f80_3MHnofwFdJVSd0sVthOg0KexqV5dOOpdWyk3u5gvA4W/h120/loading.gif) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhk_YW5eugFbTnfYVr8G-9TSzqUIpk1i4npJXbNooSDmJRHRZGPsTNjaaCQOxiIwEseXQBOj26hxw2IoSv189rHKTOBeZgh7f80_3MHnofwFdJVSd0sVthOg0KexqV5dOOpdWyk3u5gvA4W/h120/loading.gif) no-repeat center center;}
#cboxClose{position:absolute; top:0; right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1l7_2yLvzF-gCQan3_dDnCutnB1yBehTX4-B51zXHuIDOxzZf29m5HiHBaBEXeNEXgMOZUiA5Dhm_FjsgLF1SJnpSqm3yJJDC2lWvvY8nxQLCfScbVwCoxNPqe1huG1LDK8ksg-koXt1V/s1600/controls.png) no-repeat -25px 0; width:20px; height:20px; text-indent:-9999px;}
#cboxClose:hover{background-position:-25px -25px;}
/*-----------------------------------------------------------------------------------*/
/* Facebook fanbox popup For Blogger
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#fff;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #00008b;
font-size: 16px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #000;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #00000;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #000;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js'></script>
<script src="http://img89.xooimage.com/files/b/b/1/jquery.colorbox-min-381970d.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=false') == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"340px", inline:true, href:"#subscribe"});
}
});
</script>
<div style='display:none'>
<div id='subscribe' style='padding:1px; background-color: #;
-moz-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
border-radius: 5px;
-moz-box-shadow:5px 5px 8px #000;
'>
/*-----------------------------------------------------------------------------------*/
/* Despues de estas lineas podrian poner un titulo con el codigo que les voy a dar
/*-----------------------------------------------------------------------------------*/
<center><div class='fanbox'><iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2Ftube-trucos%2F161206907309924&width=300&height=180&colorscheme=dark&show_faces=true&border_color&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:180px;" allowtransparency="true"></iframe></div></center></div></div>
El siguiente codigo es por si quieren añadirle un titulo donde les indique en el codigo anterior donde dice Te unes en Facebook lo pueden remplazar por lo que ustedes quieran eso es a gusto de cada persona todo va en la imaginacion .
<h4 class="box-title"><center>Te unes en Facebook</center></h4>
Lo que esta en color 000 es el color negro del fondo de la fanbox lo pueden remplazar por el color que ustedes quieran.
lo que esta en color dcdcda es el color gris que esta tambien de fondo de la fanbox lo pueden remplazar por el color que ustedes quieran.
Donde dice false lo pueden remplazar por true ,con false aparece siempre que carge la pagina con true solo una ves .
Donde dice pages%2Ftube-trucos%2F161206907309924 lo remplazan por el nombre de su pagina en facebook si todavia no tienen la url personalizada y tienen nombre y numeros lo copian desde donde dice page y las / la remplazan por %2F una ves hecho eso la colocan donde les dije en el codigo .
Hecho todo le dan a guardar al gadget y nos vamos a la pagina ya podran apreciar que al cargar les aparece este fabuloso widget.