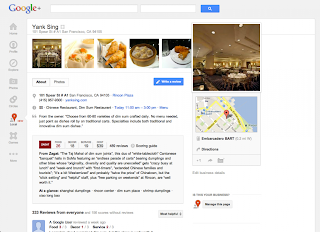
Google + a añadido una nueva funcionalidad a su red social y como era de esperarse ha unido lo local con lo social y ha creado Google Plus Local.En realidad Google ya tenía desde el año 2010 un “sitio social” en el cual se hacían valoraciones locales, y se llamaba Google Hotpot, que actualmente al entrar a el,este te redirecciona al actual Google+ local.También hace alrededor de un año, Google compro Zagat, un valorador social de restaurantes, que también ha integrado con Google plus local y a su vez con Google+.
Por lo tanto ahora la red social Google plus cuenta con un componente local muy importante, y con el que podremos encontrar negocios locales que recomiendan nuestros amigos de una manera fácil, sobre todo porque está bastante bien integrado con la versión móvil de la red social.
Al hacer una búsqueda desde el propio Google+ Local los resultados valorados por nuestros contactos tendrán un papel importante y por supuesto nuestras opiniones serán de gran ayuda para nuestros contactos por lo que podemos ir dejándolas en aquellos lugares que visitemos ya sea desde la aplicación móvil como desde Google+.
Via : Google plus
Por lo tanto ahora la red social Google plus cuenta con un componente local muy importante, y con el que podremos encontrar negocios locales que recomiendan nuestros amigos de una manera fácil, sobre todo porque está bastante bien integrado con la versión móvil de la red social.
Al hacer una búsqueda desde el propio Google+ Local los resultados valorados por nuestros contactos tendrán un papel importante y por supuesto nuestras opiniones serán de gran ayuda para nuestros contactos por lo que podemos ir dejándolas en aquellos lugares que visitemos ya sea desde la aplicación móvil como desde Google+.
Via : Google plus