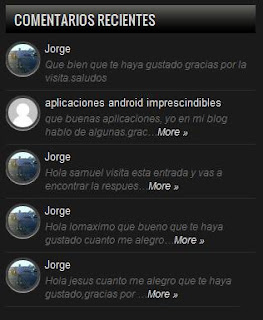
Hace muy poco de casualidad encontré un gadget muy peculiar, con su nuevo diseño de mostrar los últimos comentarios mas reciente , muchos ya sabemos que existen barias formas de mostrar los últimos comentarios ,pero este si deceas te muestra el avatar,imagen del comentarista de forma redonda al igual si no lo quieres así ,Lo que muestra un aspecto diferente para nuestros blogs.
Es muy fácil de implementar y su conflagración es bien censilla.
El codigo que les brindo va a mostrar el avatar circular en caso que no lo quieran circular diganmelo y les dire como quitarlo,Pueden configurar las opciones del código como el CSS tambien.
Para instalarlo :
Van a diseño >>> Añadir un gadget >>> HTML/Javascript >>> y pegan el código guardan y es todo ya lo pueden ver en su blog.
<style type="text/css">
ul.tb_recent_comments{list-style:none;margin:0;padding:0;}
.tb_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.tb_recent_comments li .avatarImage{padding:3px;background:#444;-webkit-box-shadow:0 1px 1px #444;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.tb_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.tb_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 6,
showAvatar = true,
avatarSize = 35,
characters = 40,
defaultAvatar = "http://dl.dropbox.com/u/25944020/usuario.gif",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://img86.xooimage.com/files/8/5/1/tubetrucosrecentcomment-39ca553.js"></script>
<script type="text/javascript" src="http://URL-DE-TU-SITIO/feeds/comments/default?alt=json&callback=tb_recent_comments&max-results=6"></script>
Les explico para que es cada cosa
var
numComments = 6, ----Numeros de comentarios a mostrar
showAvatar = true,--Mostrar la imagen True >si-- False > no
avatarSize = 35, ---Tamaño del avatar,imagen
characters = 40,----Numeros de letras a mostrar
defaultAvatar = "http://dl.dropbox.com/u/25944020/usuario.gif",---Imagen del avatar en caso que no tenga el comentarista.
hideCredits = true;---- Si deceas mostrar la url hacia la pagina del creador True >no-- False > si
La Imagen del avatar en caso que no tenga el comentarista la pueden cambiar por otra , solo cambien la url por la que ustedes tengan.


Excelente, muchas gracias por el artículo, y efectivamente la implementación es realmente sencilla. Saludos.
ResponderEliminarGracias a ti por tu visita,que bueno que te halla parecido excelente.saludos
Eliminares normal que tras ponerlo en mi blog, me salga una pantalla pidiendome una contrasela y nombre de usuario??
ResponderEliminarHola manu todo se trata de este gadget el script al parecer esta presentando problemas en este caso en google que es donde se encuentra alojado este codigo por ahora te recomiendo que retires el codigo de tu blog hasta que haya una solucion.saludos
EliminarHola manu,el codigo ya lo actualice este funcona todo bien y le di el mismo estilo redondeado.saludos
EliminarHola jorge,muchisimas gracias por toda la ayuda que nos brindas aquí en tu sitio,este gadget lo he estado buscando por mucho tiempo y he encontrado varios pero todos presentan un problema,ya estaba por decistir de el hasta que me encontre con este que tu brindas aquí,te cuento que me trabaja de maravilla y me gusto ese estilo redondo que le distes,muchisisimas gracias ,añadido a favoritos =D7 =D7
ResponderEliminarHola Jose,muchas gracias por tu visita y que bueno que te haya funcionado de maravilla cuanto me alegro este mismo es el que yo tengo al final de este sitio, y lo de el estilo redondo es este codigo
Eliminar-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;
el que hace el efecto redondo .saludos B-)
Sabes de alguno que se pueda implementar en un blog privado???
ResponderEliminarGracias